我们的荣誉
Our Honors
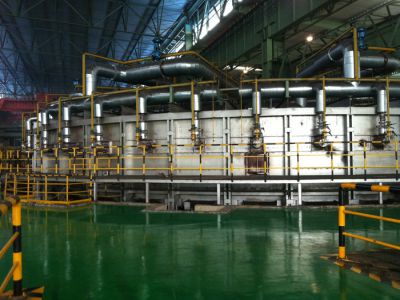
技术优势
Technical Advantages
先进燃烧技术
采用国际领先的燃烧技术,热效率高达95%以上
节能环保
采用LNB技术降低氮氧化物排放,达到业内较高水平
定制化服务
根据客户需求提供定制解决方案

关于我们 / About Us
常熟喷嘴厂有限公司成立于一九七三年,公司自成立以来,围绕国家能源政策不断变化,专注于工业炉燃烧器的研发和制造,先后与北京科技大学、华东冶金学院等多所高校和国内知名设计研究院合作,研制生产了各类燃气、燃油及燃煤等各类燃烧器产品。常熟喷嘴厂有限公司成立五十多年以来,同我国改革开放同步,是研制、生产燃烧器的专业生产厂,公司始终坚持国产创新、自主研发各类型新型燃烧装置,二O一O年公司就“先进洁净燃烧技术”、“储热储能技术”的研究方向建立了苏州市热能工程技术研究中心。是国内燃料品种较全的燃烧器专业制造厂,拥有丰富的各类型炉窑专用燃烧设备开发经验,积累开发了燃烧器产品近万种。“丹炉”是我公司的注册商标,产品广泛应用于冶金、机械、化工、建材、纺织、陶瓷、有色金属、玻璃等行业,产品已进入国际市场。常熟喷嘴厂有限公司成立五十多年来,参与完成二十多项国家级、省、部级的节能科技项目。荣获国家科技发明奖一项;国际发明银奖一项;省、部级科技成果奖三项;以及地市区级科技成果奖等。目前荣获实用新型专利二十多项。目前荣获发明专利多项。参与宝钢国产化项目,成为宝钢备件中心成员单位。参与YB/T062冶金工业炉燃烧器技术条件制订。参与YB/T160-2020 冶金工业炉燃烧器性能实验方法制订。参与GB/T41664-2022 低NOx燃油、燃气燃烧器评价方法与试验规则制订。2003年2月通过GB/T19001/ISO9001质量管理体系认证2020年8月通过GB/T24001/ISO14001环境管理体系认证2023年6月通过GB/T45001/ISO45001职业健康安全管理体系2023年12月获得江苏省高新技术企业证书2024年 6 月获得江苏省民营科技企业证书
20+
技术专利
50+
年行业经验
200+
系列产品










































 苏公网安备 32058102001417号
苏公网安备 32058102001417号